안녕하세요. 저스티에요!
오늘은 Openstack Horizon 개발하는 방법입니다.
포스팅 내용은 메뉴 추가 및 화면 구성 중심으로만 작성되어 있어서 설정 파일, 모든 소스 설명은 제외됩니다. 또한 실제 동작하는 소스가 아닌 Openstack에서 제공하는 octavia_dashboard 소스를 기준으로 포스팅하게 되었습니다.
목차
1. 패널 추가
1.1 패널 추가 - [octavia_dashboard]-[enabled]
2. 패널 화면 구성
2.1 패널에 따른 화면 구성
3. 정적파일(JS, HTML 등) 구성
4. AngularJS를 이용하여 화면 개발
4.1 패널과 연결된 모듈 구성
4.2 위 그림 14 중 panel.html과 PanelController에 대한 설명
1. 메뉴 추가
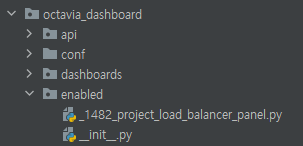
1.1 패널 추가 - [octavia_dashboard]-[enabled]

[octavia_dashboard]-[enabled] 폴더 내부에 파일(추가할 메뉴)을 추가한다.
- e.g. _1482_project_load_balancer_panel.py
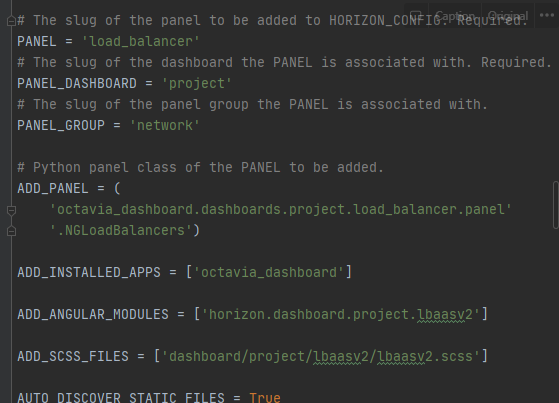
위와 같이 메뉴 추가후 파일 내용은 아래와 같습니다.


- PANEL : 추가할 panel에 대한 slug로 필수값입니다.
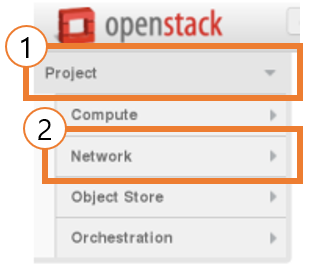
(그림 3의 2번 아래 deps로 들어가게 됨.) - PANEL_DASHBOARD : PANEL과 연결될 PANEL_DASHBOARD의 slug를 입력하며, 필수값입니다.
(그림 3의 1번을 의미) - PANEL_GROUP : PANEL과 연결될 PANEL_GROUP의 slug.
(그림 3의 2 번을 의미) - ADD_PANEL : 추가할 PANEL class를 추가합니다.
-> panel이 있는 파일 위치를 입력해주셔야 해요! - ADD_INSTALLED_APPS : 정적파일 위치를 입력하게 됩니다.
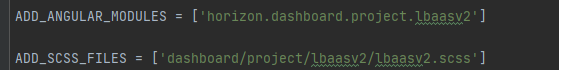
-> 만약 octavia_dashboard 폴더 안에 여러 메뉴가 존재시 대표가 되는 한 곳에만 입력하면 된다. - ADD_ANGULAR_MODULES : 추가할 Angular Module 정보를 입력(모듈명만 입력하면 된다.)한다. 해당 모듈은 Horizon 애플리케이션에 종속된다.
- ADD_SCSS_FILES : 추가할 SCSS 파일을 입력(해당 위치를 입력해야 한다.)한다.
- AUTO_DISCOVER_STATUC_FILES : Boolean 값 입력한다.
-> True일 경우, 정적 폴더(static)에서 JS 파일 및 HTML 정보를 읽게 된다.
2. 패널 화면 구성
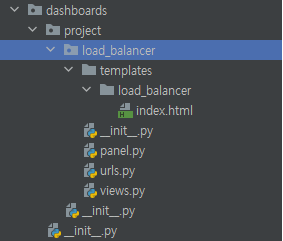
2.1 패널에 따른 화면 구성

- _init_ : 패키지 및 초기 설정등에 대한 목적이 있는 파일이지만, 상세 설명은 넘어가도록 하겠습니다.
-> 특정한 목적이 없다면 빈 파일로 넣어주세요. - panel.py : 구성할 panel에 대한 정보입니다.
 [그림 5] panel.py
[그림 5] panel.py - name : breadcrumb에 표시되는 부분이며, 다국어로 내용이 입력됩니다.
 [그림 6] Openstack에서 제공하는 사이트 화면
[그림 6] Openstack에서 제공하는 사이트 화면
- slug : 위에 1번 목차에서 작성된 PANEL과 매칭되는 부분입니다.
- permissions : Permission에 대한 부분입니다.
- urls.py : url 설정에 대한 부분입니다.
 [그림 7] urls.py 소스
[그림 7] urls.py 소스
- 여기에 Views.IndexView.as_view() 부분은 아래 views.py에서 설명합니다.
- views.py : View에 대한 HTML 및 Title 설정 부분입니다.
 [그림 8] views.py 소스
[그림 8] views.py 소스
- template_name : index.html 위치를 나타내며, 해당 html은 아래 index.html 입니다.
- index.html : index.html에 구성된 파일입니다.
 [그림 9] index.html 소스
[그림 9] index.html 소스
3. 정적파일(JS, HTML 등) 구성

위 그림 10은 그림 2에서 AngularJS 모듈 및 SCSS 파일 위치만 가져습니다. 해당 그림을 기반으로 아래 그림 11을 참조해주세요.

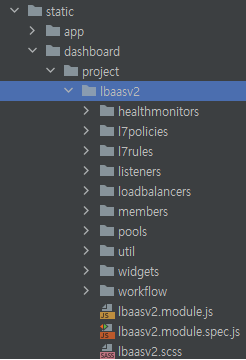
그림 11은 AngularJS로 화면을 구성한 것에 대한 파일 및 폴더입니다.
- ADD_ANGULAR_MODULES
- 그림 10에 ADD_ANGULAR_MODULES에 있는 horizon.dashboard.project.lbaasv2 모듈 이름은 lbaasv2.module.js 파일에 있습니다.
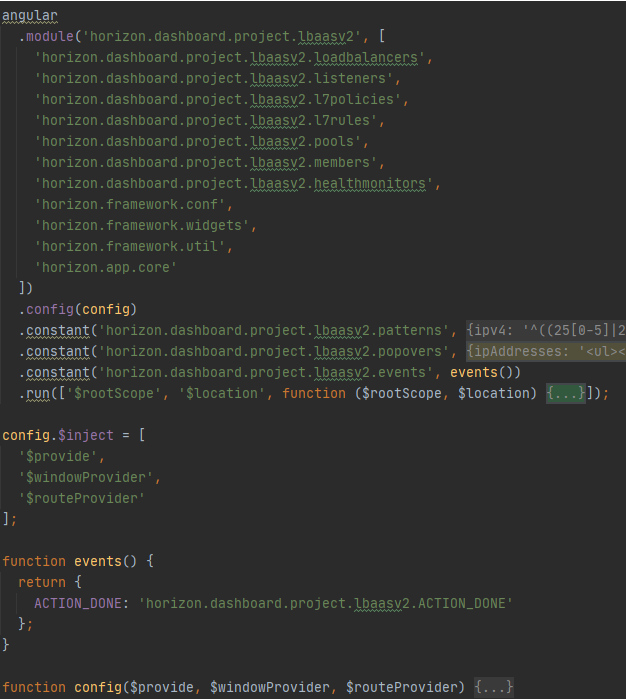
 [그림 12] lbaasv2.module.js - horizon.dashboard.project.lbaasv2 모듈명
[그림 12] lbaasv2.module.js - horizon.dashboard.project.lbaasv2 모듈명
- 그림 10에 ADD_ANGULAR_MODULES에 있는 horizon.dashboard.project.lbaasv2 모듈 이름은 lbaasv2.module.js 파일에 있습니다.
- ADD_SCSS_FILES
- 그림 10에 ADD_SCSS_FILES에 있는 SCSS 파일 위치는 그림11에 lbaasv2.scss가 있는 것을 확인할 수 있습니다.
4. AngularJS를 이용하여 화면 개발
4.1 패널과 연결된 모듈 구성

- module() 함수는 사용하여 AngularJS 모듈 이름을 설정합니다.
- config() 함수는 초기화 함수이며, provider에 대한 설정을 진행합니다. 또한 config.$inject라고 되어 있는 부분에 config에서 사용할 프로바이더를 정의합니다. Inject한 부분은 그림 13에 config 함수에 Args로 사용할 수 있습니다.
 [그림 14] $routerProvider에 대한 속성 일부
[그림 14] $routerProvider에 대한 속성 일부
- URL에 매칭되는 부분에 해당하는 라우터 속성이 호출됩니다. 그림 14에 나온 속성 값 일부만 설명합니다. 자세한 사항은 AngularJS 공식 홈페이지를 참조해주세요.
- templateUrl : Panel 화면에 대한 html입니다.
- controller : 해당 URL이 호출될 때 적용될 Controller명입니다.
- controlerAs : controller에 대한 alias입니다.
- resolve : Promise가 성공하거나 실패되면 해당 route가 호출되며, controller에 Inject됩니다.
- constant() 함수는 상수 값을 정의합니다.
- run() 함수는 실행단계시 가장먼저 호출되는 단계로, 실행단계에 대한 초기 설정이 가능하다.
- URL에 매칭되는 부분에 해당하는 라우터 속성이 호출됩니다. 그림 14에 나온 속성 값 일부만 설명합니다. 자세한 사항은 AngularJS 공식 홈페이지를 참조해주세요.
4.2 위 그림 14 중 panel.html과 PanelController에 대한 설명

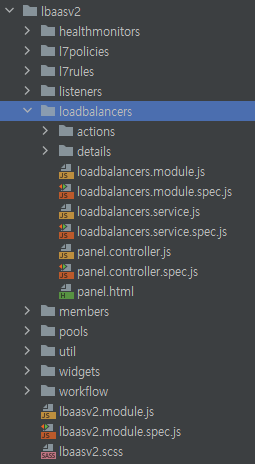
그림 15에서 List를 구성하는 파일 정보는 아래와 같습니다. spec이라고 붙은 파일은 테스트 코드에 대한 파일이기에 설명에서 제외됩니다.
- loadbalancers.module.js
 [그림 16] loadbalancers.module.js
[그림 16] loadbalancers.module.js
- 그림 16-1번에 있는 module명 정보는 그림 13에 module에서 import하는 것을 확인할 수 있습니다. 그림 16에 있는 module을 불러옵니다.
- 그림 16-2번은 상수값이며, 그림 16 - 3번 위에 있는 var loadBalancerResourceType = registry.getResourceType(resourceType);에 resourceType과 그림 20에서 사용한 것을 확인할 수 있습니다.
- 그림 16-2번은 loadBalancerResourceType으로 List 구성 및 breadcubmb, 컬럼 등을 정의할 수 있으며, Horizon 구성할 때 정의해 놓은 소스입니다. 그것을 활용해서 화면을 구성하게 됩니다.
- loadbalancers.service.js
 [그림 17] loadbalancers.service.js
[그림 17] loadbalancers.service.js
- 그림 17-1번은 그림 16-1에 있는 module명에 대한 Service를 등록(그림 17-2번)한다는 의미입니다.
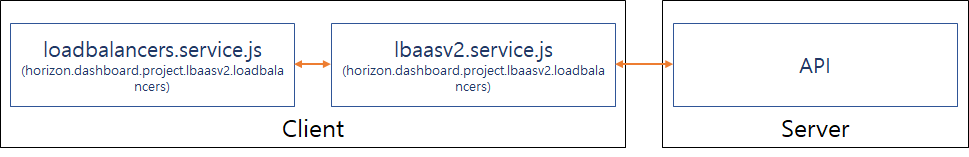
- 그림 17-3번은 API를 직접적으로 호출하는 부분에 대한 정의 부분을 Inject하는 부분입니다. 현재 파일은 화면에서 호출하는 부분을 정의한 부분입니다. 아래 그림(그림 18)을 참조해주세요.
 [그림 18] 통신 그림
[그림 18] 통신 그림 - lbaasv2.service.js에 대한 그림은 아래 그림 19와 그림 20에서 확인할 수 있습니다.

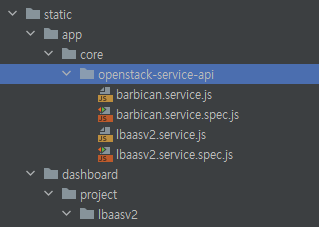
[그림 19] API 호출에 대한 파일 구조
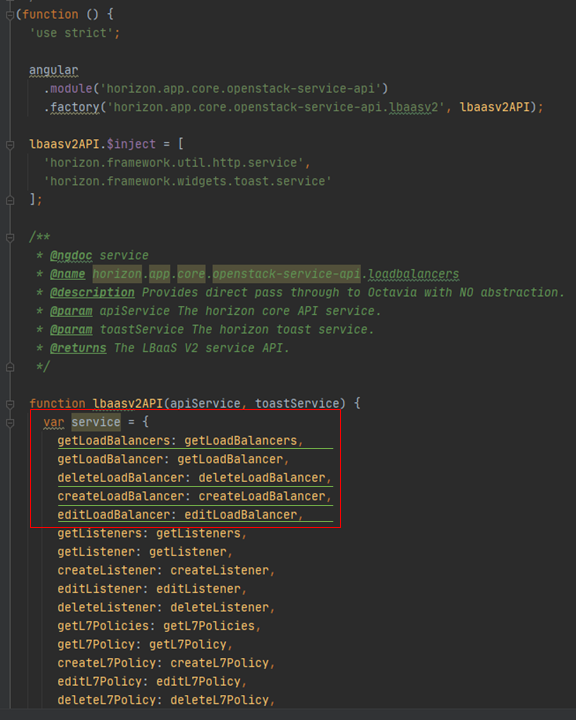
[그림 20] API 호출에 대한 파일 - lbaasv2.service.js- 그림 19에서 초록색으로 밑줄친 부분이 CRUD를 정의한 부분입니다. 예시는 List 호출에 대한 그림만 참조하며, 그림은 아래와 같습니다!
 [그림 21] Load Balancer List 호출 부분
[그림 21] Load Balancer List 호출 부분
- 그림 19에서 초록색으로 밑줄친 부분이 CRUD를 정의한 부분입니다. 예시는 List 호출에 대한 그림만 참조하며, 그림은 아래와 같습니다!
- panel.controller.js
 [그림 22] panel.controller.js
[그림 22] panel.controller.js
- 그림 22-1번은 그림 16-1에 있는 module명에 대한 Controler를 등록(그림 19-2번)한다는 의미입니다.
- 그림 22-3번은 그림 17-1번을 Inject하는 부분입니다. Inject한 부분은 그림 19에 PanelController 함수에 Args로 사용할 수 있습니다.
- panel.html
 [그림 23] panel.html
[그림 23] panel.html
- 그림 23-1번은 그림에 있는 resource-type-name에 있는 값이 그림 16-2번에서 정의한 값과 동일한 것을 확인할 수 있습니다. 이 부분은 동일해야 값이 제대로 구성됩니다.
참조
'Cloud > OpenStack' 카테고리의 다른 글
| [OpenStack] OpenStack 서비스간 인증 및 권한 프로세스, 그리고 X-Auth-Token과 X-Subject-Token은 무엇인가? (0) | 2021.04.29 |
|---|---|
| [OpenStack] Authentication & Authorization - OpenStack Keystone과 Horizon 구성요소 정리 및 Login 인증 Flow (0) | 2021.02.18 |
| [오픈스택을 다루는 기술] 클라우드 네트워크 상식 (0) | 2021.01.13 |
| [오픈스택을 다루는 기술] 오픈스택과 아키텍처 (0) | 2021.01.13 |
| [인증체계] Openstack - Keystone 개념 (0) | 2021.01.12 |